Apple Pay
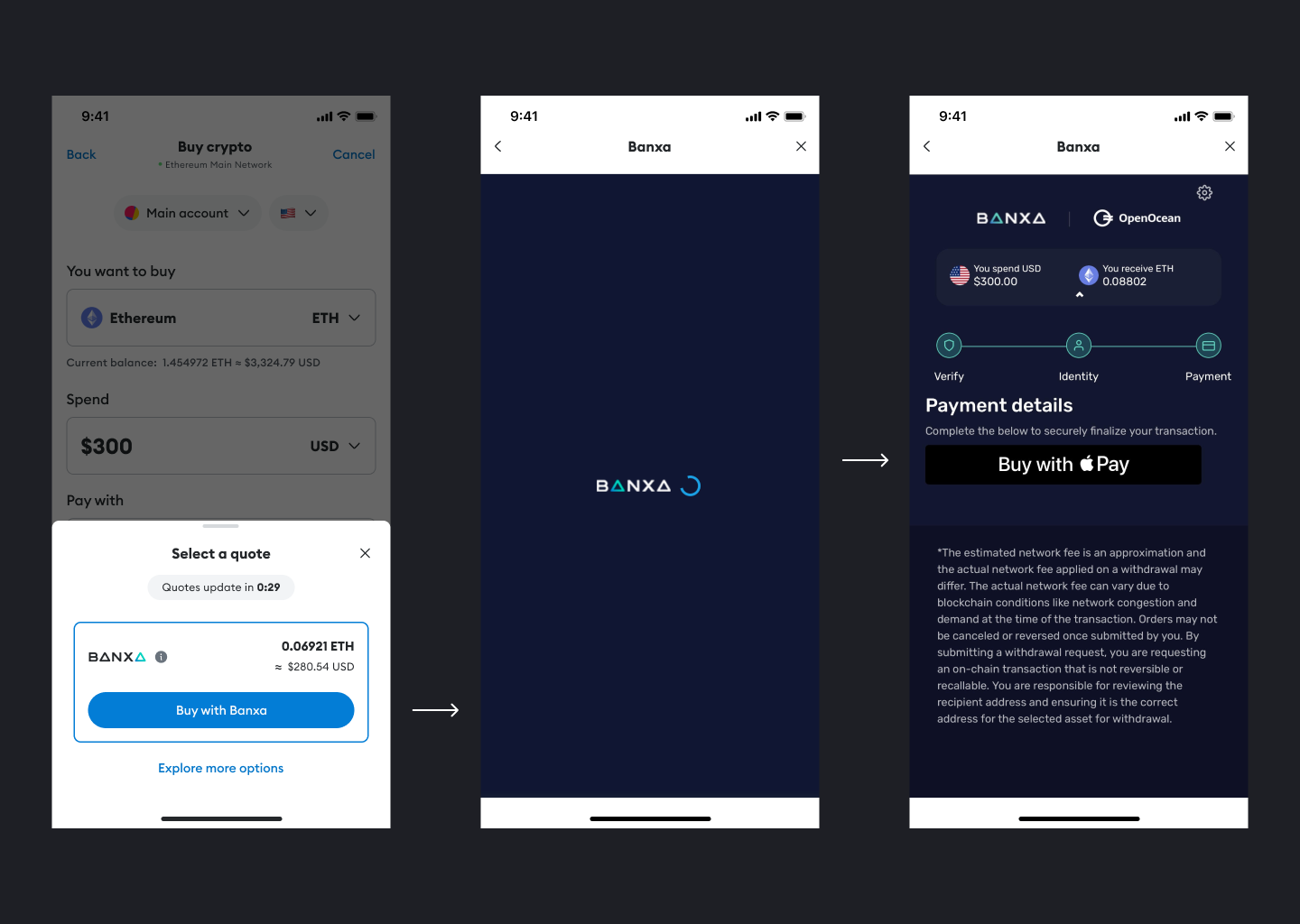
Apple Pay is supported as a payment method in the Ramp API for purchasing cryptocurrency, it will be shown to the user as an option to get quotes if available in the provider configuration.
MetaMask mobile supports two different experiences for the user:
- Web Browser Apple Pay - Provider’s widget handles the interaction - No extra configuration is required with MetaMask
- Native Apple Pay - MetaMask displays the native device Apple Pay UI - Apple Pay merchant certificates are required - Allowing the certificates on the mobile device requires code changes
These two options can be set for a specific user by specifying it in the quote response.
Payment Method Configuration
To enable Apple Pay as a payment method add it to the configuration file payments array, as described in the Configuration section.
Quotes
To specify the Apple Pay experience (Web Browser or Native) for a specific quote, in addition to the regular quote response defined on the docs, include a new property options with this interface:
// Quote response
{
// ...
options?: {
isNativeApplePay?: boolean;
}
}
This option set to true will enable the native experience in the mobile app only for quotes returned for Apple Pay payment method. Otherwise they will default to Web Browser Apple Pay.
Web Browser Apple Pay
Quotes with this experience set will behave just like regular quotes: users will be redirected to the provider’s widget. It is up to the provider to ensure that their web-based widget supports Apple Pay.

Native Apple Pay
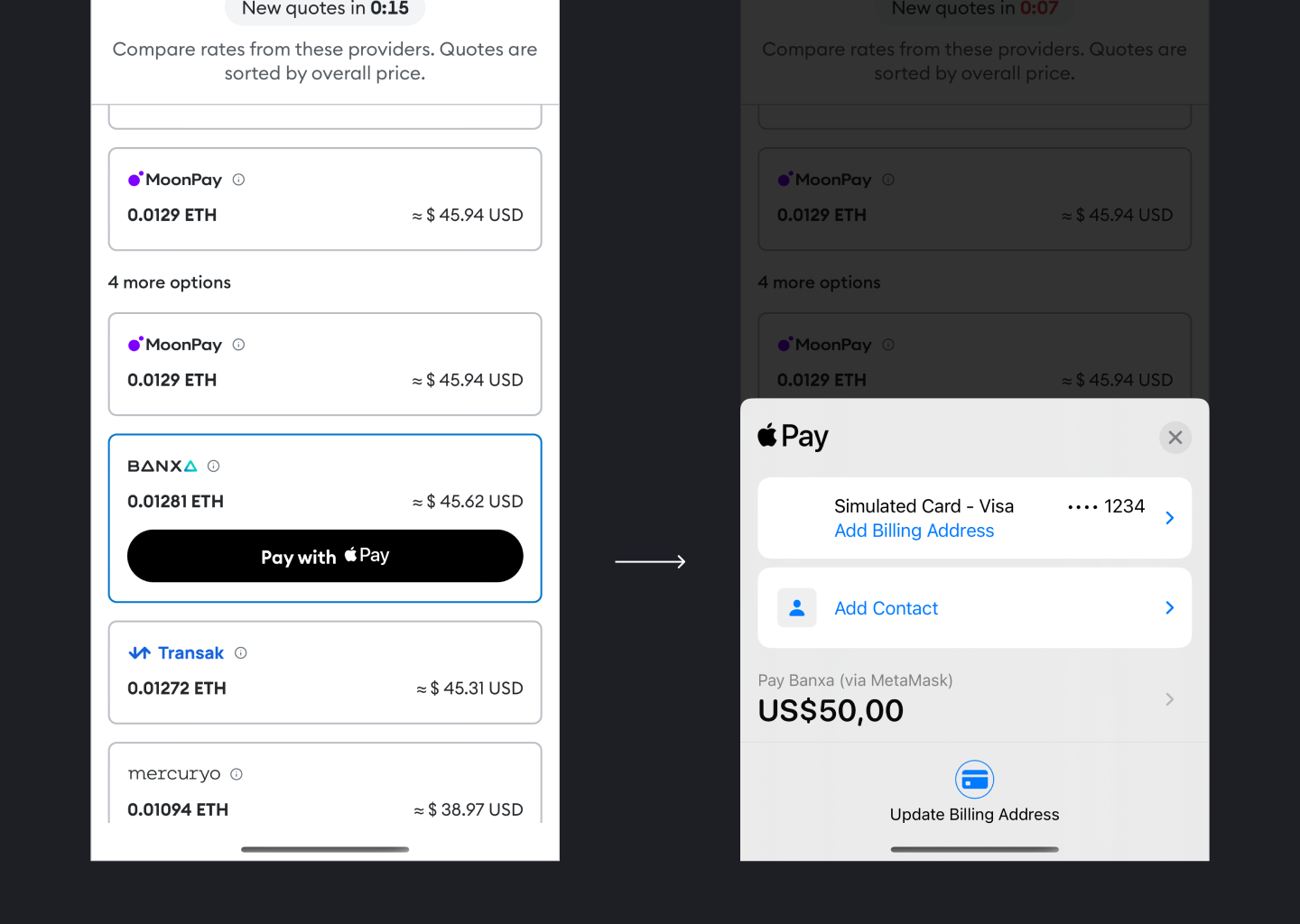
Quotes with this experience set will display a different button with the Apple Pay logo, which opens the native Apple Pay UI without redirecting users.

Certificates
According to the Apple Pay guide there are two required certificates that must be setup by the provider and MetaMask: Merchant Certificate (MetaMask) and Apple Pay Processing Certificate (Provider).
Merchant Certificate
MetaMask will generate and manage 2 merchants certificates per provider, one for production and other for staging environment, these will be identified as merchant.io.metamask.<provider> and merchant.io.metamask.<provider>.test. These identifiers will be added to the mobile app.
Apple Pay Processing Certificate
This certificate is generated by the provider, will be signed by MetaMask, and sent back to the provider for deployment.
User Interaction
Once the user clicks on the Apple Pay button the standard operative system user interface will show up. Users must fill in their payment details along with their billing information. Once they confirm with biometrics the payment data is generated and will be sent to the provider.
Order Creation
MetaMask Ramp API will POST the order payload to /orders/apple-pay provider endpoint. The body of the request will contain a JSON payload that implements this ApplePayOrder interface.
paymentObject: {
billingContact: {
addressLines: string[]
administrativeArea: string
country: string
countryCode: string
familyName: string
givenName: string
locality: string
postalCode: string
subAdministrativeArea: string
subLocality: string
emailAddress?: string // Optional string
phoneNumber?: string // Optional string
}
shippingContact: {
addressLines: string[]
administrativeArea: string
country: string
countryCode: string
familyName: string
givenName: string
locality: string
postalCode: string
subAdministrativeArea: string
subLocality: string
emailAddress?: string // Optional string
phoneNumber?: string // Optional string
}
token: {
paymentData: { // Apple Pay object defined by Apple
data: string
header: {
publicKeyHash: string
ephemeralPublicKey: string
transactionId: string
}
version: string
}
paymentMethod: {
displayName: string
network: string
type: number
}
transactionIdentifier: string
}
}
order: {
region: string
country: string
crypto: string
fiat: string
payment: string
amount: number
walletAddress: string
orderCustomId: string
redirectUrl: string
partnerAccountId: string
}
}
The expected response is an order.